Оптимизация сайтов для мобильных устройств
В современном мире, где более половины интернет-трафика приходится на мобильные устройства, оптимизация сайтов под мобильные платформы становится не просто желательной, но и абсолютно необходимой для успеха любого онлайн-проекта. Этот урок посвящен ключевым аспектам оптимизации сайтов для мобильных устройств, включая адаптивный дизайн, скорость загрузки страниц и мобильный UX/UI.
Мы начнем с разбора адаптивного дизайна, который позволяет сайту корректно отображаться на любом устройстве, независимо от его размера и разрешения экрана. Далее перейдем к важности скорости загрузки страниц, поскольку даже миллисекунды могут сыграть решающую роль в удержании внимания пользователя. Наконец, мы обсудим принципы создания удобного и интуитивно понятного пользовательского интерфейса, который обеспечивает высокий уровень пользовательского опыта (UX) на мобильных устройствах.
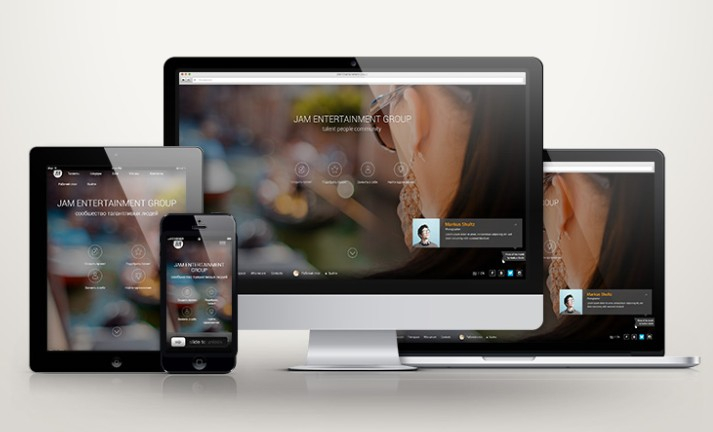
 Пример адаптивного дизайна
Пример адаптивного дизайна
Научиться оптимизировать сайты для мобильных устройств — значит не только улучшить их посещаемость и позиции в поисковых системах, но и повысить удовлетворенность пользователей, что, в свою очередь, способствует увеличению конверсии и лояльности аудитории. В этом уроке мы предоставим вам необходимые знания и инструменты для достижения этих целей.
Основы мобильного UX/UI
Основы мобильного UX/UI играют критически важную роль в обеспечении удовлетворительного взаимодействия пользователей с мобильными версиями сайтов и приложений. Эффективный дизайн пользовательского интерфейса (UI) и опыта (UX) не только способствует удержанию внимания посетителя, но и значительно увеличивает вероятность выполнения целевых действий, таких как покупка товара или подписка на рассылку.
Рассмотрим основные принципы мобильного UX/UI, которые должны быть учтены при разработке.
- Мобильные экраны. Мобильные экраны ограничены по размеру, что требует от дизайнеров создания чистого, незагроможденного интерфейса. Важно уделять внимание иерархии контента, используя зрительные акценты и отступы для разделения элементов и улучшения читаемости.
- Навигация. Навигация должна быть интуитивно понятной и доступной, чтобы пользователи могли легко находить необходимую информацию или функции. Рекомендуется использовать распространенные иконки и элементы управления, такие как "гамбургер" меню или вкладки в нижней части экрана.
- Элементы управления и ссылки. Должны быть достаточно большими, чтобы их можно было легко нажимать пальцами без риска случайных нажатий. Оптимальный размер активных элементов — это минимум 48 пикселей в высоту и ширину.
- Формы ввода на мобильных устройствах. Должны быть упрощены и содержать минимальное количество полей. Использование специализированных клавиатур для различных типов данных (например, числовая клавиатура для ввода телефонного номера) также способствует улучшению пользовательского опыта.
- Быстрая загрузка. Мобильные пользователи ожидают быстрой загрузки страниц. Оптимизация изображений, минимизация кода и использование современных технологий веб-разработки помогают достичь высокой производительности даже при медленном интернет-соединении.
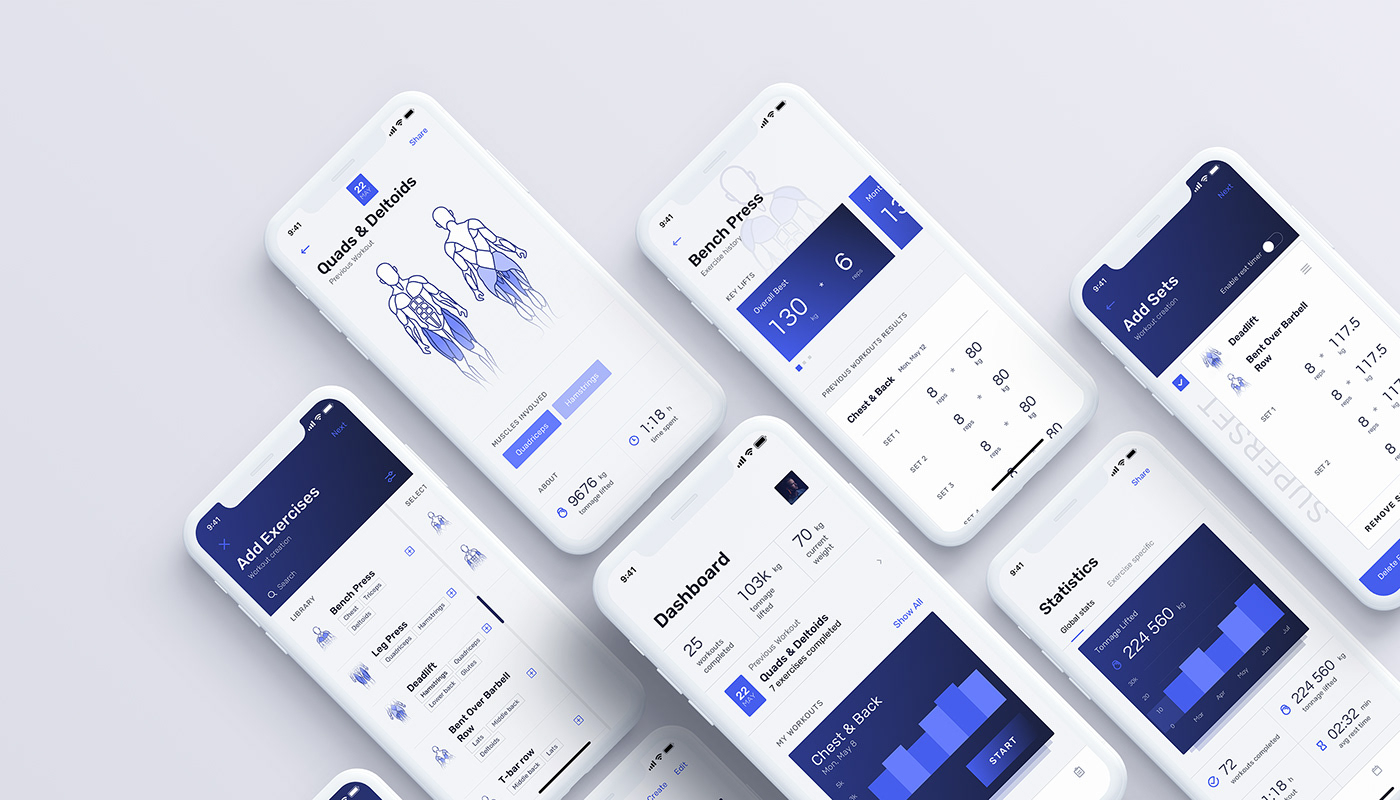
 Дизайн мобильного приложения
Дизайн мобильного приложения
Регулярное тестирование на разных устройствах и платформах необходимо для выявления и устранения возможных проблем с отображением и функционированием. Полученные данные позволяют адаптировать дизайн под нужды реальных пользователей.
Внедрение этих принципов в разработку мобильного UX/UI обеспечивает создание продуктов, которые не только выглядят привлекательно, но и обладают высокой функциональностью и удобством использования, что является ключом к успеху в современном цифровом мире.
Оптимизация скорости загрузки страниц на мобильных устройствах
Оптимизация скорости загрузки страниц на мобильных устройствах является критически важным аспектом обеспечения высококачественного пользовательского опыта и улучшения позиций сайта в поисковой выдаче. Медленная загрузка страниц может привести к увеличению отказов, снижению конверсии и ухудшению общего восприятия сайта. Рассмотрим ключевые методы и технологии, позволяющие ускорить загрузку страниц на мобильных устройствах.
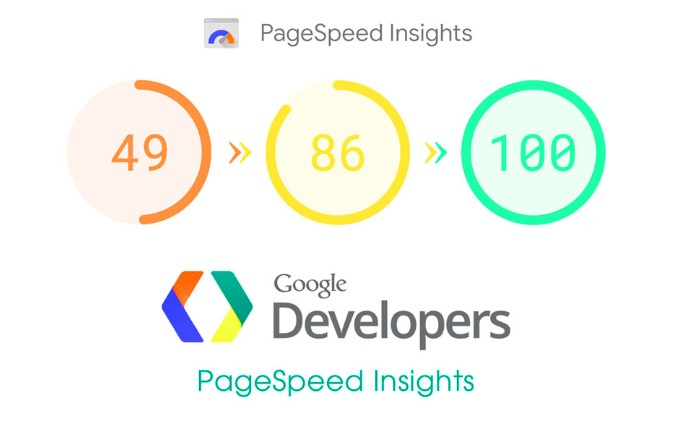
 Пример использования PageSpeed Insights
Пример использования PageSpeed Insights
Оптимизация изображений
Изображения часто являются одним из основных факторов, замедляющих загрузку страницы. Использование форматов, таких как WebP, которые обеспечивают высокое качество при меньшем размере файла, а также применение техник сжатия без потерь, помогает уменьшить объем передаваемых данных.
Минификация CSS, JavaScript и HTML файлов путем удаления лишних пробелов, комментариев и переносов строк позволяет сократить размер этих файлов, ускоряя их загрузку.
Правильно настроенное кэширование позволяет браузерам хранить загруженные ранее ресурсы, такие как стилевые файлы, скрипты и медиа-контент, что значительно ускоряет загрузку страниц при повторном посещении.
Ленивая загрузка (Lazy Loading)
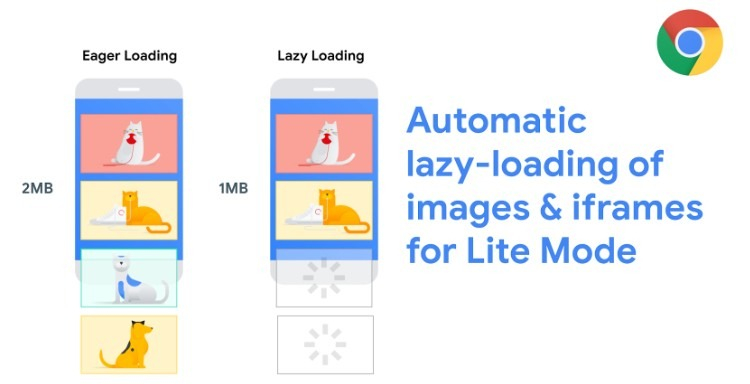
 Демонстрация работы Lazy Loading
Демонстрация работы Lazy Loading
Ленивая загрузка изображений и видео предполагает их загрузку только тогда, когда они попадают в область видимости пользователя. Это снижает начальную нагрузку на сервер и ускоряет первичное отображение содержимого страницы.
Выбор надежного хостинг-провайдера и использование современных технологий серверной оптимизации, таких как HTTP/2 и CDN (сети доставки контента), могут существенно улучшить время отклика сервера и ускорить загрузку страниц.
Использование критического CSS подразумевает встраивание стилей, необходимых для отображения видимой части страницы, непосредственно в HTML. Это позволяет браузеру быстрее отрисовывать содержимое, не дожидаясь загрузки внешних CSS-файлов.
Отложенная загрузка скриптов
Отложенная (deferred) или асинхронная загрузка скриптов позволяет браузеру сначала полностью отобразить страницу, а уже потом загружать и выполнить JavaScript, что ускоряет восприятие загрузки страницы пользователем.
Применение этих методов требует комплексного подхода и постоянного мониторинга производительности сайта. Используя инструменты анализа скорости загрузки, такие как Google PageSpeed Insights, можно выявить узкие места и оценить эффективность внедренных оптимизаций.
Улучшение скорости загрузки страниц: методы и инструменты
 Пример оптимизации изображений
Пример оптимизации изображений
Улучшение скорости загрузки страниц является одной из ключевых задач при оптимизации веб-сайтов, поскольку это напрямую влияет на пользовательский опыт, ранжирование в поисковых системах и общую эффективность онлайн-бизнеса. Существует несколько методов и инструментов, которые могут быть использованы для достижения этой цели:
Методы улучшения скорости загрузки:
- Оптимизация изображений. Использование форматов изображений, оптимизированных для веба (например, JPEG, PNG, WebP), и их сжатие без существенной потери качества помогает уменьшить объем передаваемых данных.
- Минификация и объединение файлов. Минификация CSS, JavaScript и HTML-файлов (удаление лишних символов, таких как пробелы и комментарии) и их объединение в меньшее количество файлов уменьшает количество запросов к серверу.
- Использование кэширования. Настройка кэширования на стороне клиента для статических ресурсов позволяет пользователям загружать часть данных из локального кэша, сокращая время загрузки при повторных посещениях.
- Ленивая загрузка. Техника, при которой ресурсы, такие как изображения или видео, загружаются только тогда, когда они становятся видимыми в области просмотра, снижая начальную нагрузку на страницу.
- Использование CDN (сеть доставки контента). Размещение контента на серверах, расположенных ближе к пользователю, может значительно сократить время загрузки.
- Улучшение серверного отклика. Оптимизация базы данных, использование более быстрого веб-сервера или переход на более производительный хостинг могут улучшить время отклика сервера.
Инструменты для анализа и оптимизации скорости загрузки:
- Google PageSpeed Insights: Бесплатный инструмент от Google, который анализирует содержимое веб-страницы и предлагает конкретные рекомендации по улучшению скорости её загрузки.
- GTmetrix: Инструмент, предоставляющий подробный анализ производительности страницы, включая время загрузки, количество запросов и рекомендации по оптимизации.
- WebPageTest: Сервис для тестирования скорости загрузки страницы с разных географических точек и на разных устройствах, позволяющий увидеть, как ресурсы загружаются и отображаются.
- Lighthouse: Интегрированный в браузер Chrome инструмент для аудита качества веб-страниц, включая производительность, доступность и оптимизацию под поисковые системы.
Применение этих методов и инструментов требует систематического подхода и постоянной работы над улучшением сайта. Начиная с анализа текущего состояния и заканчивая реализацией рекомендаций по оптимизации, можно значительно улучшить скорость загрузки страниц и, как результат, повысить удовлетворенность пользователей.
Разработка мобильного UX/UI: лучшие практики
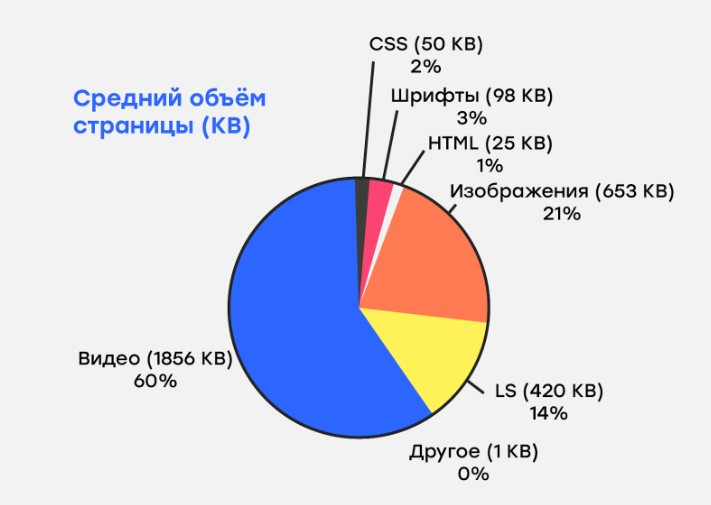
 Диаграмма распределения контента на странице
Диаграмма распределения контента на странице
Разработка мобильного UX/UI требует внимательного подхода к деталям и понимания особенностей поведения пользователей на мобильных устройствах. Эффективный мобильный интерфейс должен обеспечивать не только привлекательный визуальный дизайн, но и высокую функциональность, удобство использования и доступность. Вот некоторые из лучших практик разработки мобильного UX/UI, которые помогут создать продукт, отвечающий всем этим требованиям:
- Мобильные экраны ограничены по размеру, поэтому крайне важно избегать перегруженности интерфейса. Используйте минималистичный дизайн с достаточным количеством свободного пространства («белого пространства»), чтобы элементы интерфейса не сливались и были легко доступны для взаимодействия.
- Навигация должна быть понятной с первого взгляда. Меню и кнопки навигации должны быть расположены в зонах легкого доступа, обычно в верхней части экрана или в нижнем навигационном баре. Используйте узнаваемые иконки и избегайте сложных многоуровневых меню.
- Убедитесь, что все интерактивные элементы (кнопки, ссылки, переключатели) достаточно большие для удобного нажатия и расположены на достаточном расстоянии друг от друга, чтобы минимизировать ошибочные нажатия.
Тестирование и улучшение мобильной версии сайта
Тестирование и улучшение мобильной версии сайта — это непрерывный процесс, направленный на обеспечение высокого уровня удобства использования, скорости загрузки и общей функциональности сайта на мобильных устройствах.
В условиях постоянного роста доли мобильного трафика, важность этих задач только увеличивается. Для эффективного тестирования и улучшения мобильной версии сайта рекомендуется следовать следующим шагам:
Перед началом оптимизации проведите полный аудит мобильной версии сайта. Это включает проверку скорости загрузки, адаптивности дизайна, удобства навигации, читаемости контента и функциональности интерактивных элементов. Используйте инструменты такие как Google PageSpeed Insights, Google Mobile-Friendly Test и Lighthouse для получения начальных данных и рекомендаций.
Особое внимание уделите анализу и улучшению пользовательского опыта. Это может включать упрощение навигации, оптимизацию форм для удобства заполнения на мобильных устройствах, а также проверку доступности контента и интерактивных функций.
Помимо использования эмуляторов и виртуальных устройств, важно проводить тестирование на реальных мобильных устройствах разных типов и операционных систем. Это позволит выявить специфические проблемы, связанные с отдельными моделями и версиями ОС.
Регулярно собирайте обратную связь от реальных пользователей через опросы, аналитику поведения на сайте и другие каналы. Это даст ценную информацию для дальнейшего улучшения мобильной версии.
Тестирование мобильной версии сайта — это непрерывный процесс. Регулярно анализируйте показатели эффективности, отслеживайте изменения в поведении пользователей и технологические тренды, чтобы своевременно вносить коррективы в дизайн и функционал сайта.

 4
4






